
How to Design a Website in 2025?
November 26,
15:20 PM
In 2025, designing a website is not just about aesthetics; it’s about creating an engaging, user-friendly, and future-proof platform. The evolution of technology and user expectations demands a strategic approach, blending creativity with technical precision. This guide will walk you through the process of designing a website in 2025, whether for personal use or leveraging Web Development Services in the USA.
1. Define the Purpose of Your Website
Before embarking on website design, it is crucial to define its purpose clearly. A well-defined purpose acts as the foundation for every design, content, and functionality decision, ensuring the final product effectively serves its audience while meeting your goals. Below are the four primary purposes websites often serve, explored in depth:
Personal Branding
For individuals like freelancers, artists, or professionals, a website serves as a personal branding tool. It is a platform to showcase expertise, creativity, and accomplishments. For example, photographers might use galleries to highlight portfolios, while writers may feature blogs and publications. An effective personal branding website emphasizes authenticity and user-centric design, reflecting the individual’s personality and professionalism. Elements like an engaging "About Me" page, testimonials, and downloadable résumés further strengthen credibility. Interactive features such as contact forms or booking systems enhance functionality, making it easier for potential clients or collaborators to connect.
Business
A business website acts as a digital hub for operations, sales, or customer engagement. It could be an e-commerce platform selling products, a corporate site showcasing services, or a marketing tool for a brand. Effective business websites prioritize user journeys, with features like product displays, service descriptions, and strategically placed call-to-action (CTA) buttons to drive conversions. Integration of customer reviews, live chat support, and seamless navigation builds trust and improves user satisfaction. An intuitive mobile-first design ensures accessibility across all devices, a necessity for modern users.
Community Engagement
Websites focused on community engagement aim to foster interaction, collaboration, or shared learning. Examples include forums, social platforms, or educational resources. These sites require thoughtful design to promote interaction, such as discussion threads, comment sections, and user-generated content options. Intuitive navigation ensures users can easily find relevant topics or connect with others. Features like user profiles, voting systems, and moderation tools maintain a safe and productive environment, encouraging ongoing participation.
Informational
Informational websites, such as news portals or knowledge hubs, prioritize clarity, reliability, and accessibility. Their primary goal is to provide users with valuable, up-to-date information. Features like categorized content, search functionality, and responsive design ensure users can quickly find what they need. Visual elements like infographics, videos, and graphs enhance engagement, making complex information more digestible. Clear callouts, such as subscription options for newsletters, help build a loyal audience.
Defining your website’s purpose ensures that its design, content, and functionality work harmoniously to achieve your objectives. By focusing on user needs, you create a platform that is not only functional but also impactful.
2. Research the Latest Web Design Trends
In 2025, web design is evolving rapidly to meet user expectations for interaction, speed, and personalization. Staying updated with the latest trends is crucial to ensuring your website resonates with modern audiences and provides an optimal user experience. Each trend focuses on enhancing functionality and visual appeal, helping businesses connect better with their users.
a. AI-Driven Personalization
Artificial intelligence (AI) is revolutionizing web design by delivering highly tailored user experiences. Websites now use AI to analyze user behavior, preferences, and interaction patterns to adapt content in real-time. For instance, AI-powered chatbots provide instant and contextual customer support, resolving queries without delays. Recommendation engines, commonly used in e-commerce platforms, offer personalized product suggestions based on browsing history, ensuring users find what they need effortlessly. AI also enables dynamic content creation, where site elements change based on user demographics or location, fostering deeper engagement. As AI continues to advance, personalization will move beyond content, extending to design elements like layouts, color schemes, and font sizes, offering an experience that feels uniquely crafted for each visitor.
b. Voice User Interface (VUI)
With the increasing popularity of voice-activated devices like Amazon Echo and Google Home, voice navigation is becoming a critical aspect of web design. Integrating Voice User Interfaces (VUI) allows websites to cater to users who prefer hands-free interaction. This is particularly valuable for accessibility, empowering individuals with disabilities to navigate websites effortlessly. VUI also aligns with the rise of voice search, a trend driven by mobile users, and the convenience it offers. For businesses, incorporating voice functionality means optimizing for conversational queries and ensuring voice commands lead to intuitive results. By enabling natural language processing (NLP) technologies, VUI not only enhances usability but also positions websites as future-ready in a world where voice commands are expected to dominate.
c. Dark Mode Dominance
Dark mode has transitioned from being a visual preference to a usability standard in modern web design. Its growing popularity stems from its benefits: reduced eye strain, energy savings on OLED screens, and a sleek aesthetic that resonates with users. Offering both light and dark modes allows users to choose their preferred viewing experience, improving satisfaction. This trend is especially vital for apps and websites frequented during the night, like streaming platforms or e-commerce sites. Designing for dark mode requires attention to contrast and readability, ensuring text and interactive elements remain visually distinct. By implementing dark mode, websites not only appeal to aesthetic sensibilities but also demonstrate a commitment to user comfort.
d. Minimalism and Microinteractions
Minimalism in web design emphasizes simplicity, focusing on essential elements that enhance the user experience without unnecessary clutter. This design philosophy is paired with microinteractions—subtle animations or feedback mechanisms that engage users and guide them through their journey. For example, a button that changes color upon hover or a loading animation adds a layer of interactivity, keeping users engaged. Minimalist designs also prioritize faster loading times, an essential factor for retaining users and improving SEO rankings. By merging clean aesthetics with engaging microinteractions, websites achieve a balance between form and function, ensuring they remain visually appealing while delivering a seamless experience. Together, these trends define the essence of modern web design, focusing on both beauty and performance.
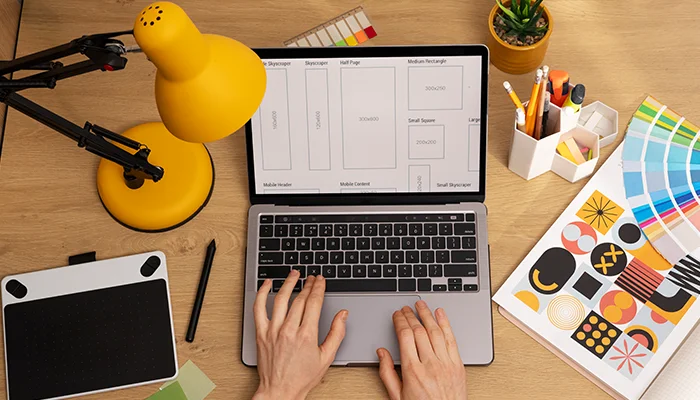
3. Plan the structure with a wireframe.
What is a wireframe?
A wireframe is a blueprint of your website, outlining its structure and navigation flow. It focuses on layout, user interface (UI), and user experience (UX) without delving into design specifics.
Steps to Create a Wireframe
- Identify key pages: Home, About, Services, Contact, Blog, etc.
- Determine content hierarchy: Highlight important elements like CTAs (Call-To-Actions) or headlines.
- Sketch navigation paths: Ensure easy access to all pages with intuitive menus and internal links.
Wireframing tools like Figma or Adobe XD simplify this process, offering collaborative features for teams.
4. Prioritize mobile-first design
With mobile devices accounting for a significant portion of web traffic, mobile-first design is essential. This approach focuses on creating a seamless mobile experience before scaling up to desktops.
Key Mobile Design Considerations
- Responsive Layouts: Use flexible grids and scalable images to adapt to different screen sizes.
- Touch-Friendly Elements: Buttons, menus, and links should be easy to interact with on smaller screens.
- Speed Optimization: minimize resource-heavy elements to ensure fast loading times on mobile networks.
5. Focus on UX and UI Design
The success of a website hinges on its ability to combine seamless functionality (User Experience, or UX) with visually appealing aesthetics (User Interface, or UI). Together, these elements ensure that users not only find what they’re looking for but also enjoy interacting with your site. Below is an in-depth exploration of both UX and UI design principles.
UX (User Experience)
User experience focuses on understanding user behavior, expectations, and needs to create a smooth and meaningful interaction with the website. A well-designed UX ensures visitors can achieve their goals effortlessly.
- Intuitive Navigation: A website's navigation should be logical, straightforward, and intuitive. Menus should use clear labels and hierarchical organization to guide users through the site. Employ breadcrumb trails and internal links to ensure users can find their way back easily, improving retention and satisfaction.
- Fast Loading Speeds: Users expect websites to load in under three seconds. Optimize performance by compressing images, minimizing code, and using caching techniques. Tools like Google PageSpeed Insights or GTmetrix help identify areas for improvement. A fast-loading website enhances user retention and ranks better in search engines.
- Accessible Design: Accessibility ensures your website caters to all users, including those with disabilities. Implement features like keyboard navigability, screen reader compatibility, and sufficient color contrast. Adhering to standards such as WCAG 2.2 not only broadens your audience but also demonstrates inclusivity and professionalism.
UI (User Interface)
The user interface focuses on the visual components that users interact with, making the website appealing and engaging. A b UI leaves a lasting impression and reinforces the brand identity.
- Consistent Branding: Visual consistency is crucial for building brand recognition and trust. Use a cohesive color palette, typography, and imagery that reflect your brand's personality. Ensure that logos, icons, and buttons align with the overarching theme to create a unified experience across all pages.
- Whitespace Utilization: Whitespace, or negative space, is the unmarked area between elements. Proper use of whitespace enhances readability, creates a balanced layout, and directs user attention to important elements like CTAs (call-to-actions). It prevents clutter and fosters a more professional appearance.
- High-Quality Media: Incorporate crisp, high-resolution images and videos that enhance the storytelling of your website. Use modern formats like WebP for images to maintain quality while reducing load times. Interactive visuals, such as animated banners or video backgrounds, can elevate engagement without compromising speed.
The Balance Between UX and UI
An effective website strikes a perfect balance between UX and UI. For instance, while an intuitive navigation system (UX) ensures users find what they need, an aesthetically pleasing menu design (UI) makes the process enjoyable. Together, UX and UI create a website that is functional, accessible, and visually compelling, fostering a memorable and rewarding user experience.
6. Choose the Right Technology Stack
Your choice of technology stack impacts your site's performance, scalability, and security.
a. Frontend Technologies
Frameworks like React, Vue.js, or Angular streamline UI development. These tools offer robust solutions for creating dynamic and responsive designs.
b. Backend Technologies
Platforms such as Node.js, Django, or Ruby on Rails manage server-side functionalities, ensuring efficient data processing.
c. Content Management Systems (CMS)
If you prefer a no-code or low-code approach, CMS platforms like WordPress, Joomla, or Drupal provide customizable templates and plugins for flexibility.
7. Develop SEO-Friendly Content
Search Engine Optimization (SEO) remains a vital element of successful web design, ensuring that your website attracts organic traffic and maintains visibility on search engine results pages (SERPs). In 2025, SEO practices have evolved to meet the needs of changing user behavior and advanced search algorithms. Crafting SEO-friendly content is no longer limited to keyword optimization; it now requires a multi-faceted approach encompassing user intent, technical precision, and engaging experiences.
Voice Search Optimization
With the rise of smart assistants like Siri, Alexa, and Google Assistant, voice search has become an integral part of online behavior. To optimize for voice searches, content must include conversational and long-tail keywords reflecting how people speak naturally. For example, instead of focusing on "best coffee shops," prioritize phrases like "Where can I find the best coffee shops nearby?" Voice searches often involve questions, so structuring content around FAQs can significantly boost visibility. Additionally, incorporating geo-specific phrases enhances local SEO, aligning with voice users searching for nearby solutions. Crafting content for voice ensures accessibility and positions your website for the growing trend of hands-free browsing.
Core Web Vitals
Google’s emphasis on Core Web Vitals—metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—highlights the importance of site performance. These metrics evaluate how quickly a website loads, responds to user inputs, and maintains visual stability. Content plays a role in these aspects, with optimized images, videos, and scripts reducing load times and improving user satisfaction. Ensuring that your text and visuals are easily digestible without slowing down the site is key to meeting Core Web Vitals requirements. This performance focus boosts rankings and retains visitors by creating a seamless browsing experience.
Rich Snippets
Rich snippets enhance your website’s visibility in SERPs by presenting additional information like ratings, FAQs, images, or prices directly within search results. Implementing structured data using schema markup allows search engines to understand your content better and display these elements. For instance, an e-commerce site can use product schema to showcase star ratings and prices, enticing users to click. Crafting content that aligns with structured data formats ensures your website remains competitive in SERPs. Rich snippets not only improve click-through rates but also establish credibility, as users perceive sites with enriched search results as more authoritative.
8. Implement Advanced Security Features
Cybersecurity is critical in 2025 as threats evolve. To build trust with users, prioritize security by incorporating:
a. SSL certificates
Ensure all data exchanges between the user and server are encrypted. A site with HTTPS is also favored by search engines.
b. Multi-Factor Authentication (MFA)
Implement MFA to secure login processes, especially for e-commerce or membership sites.
c. Regular security audits
Routine vulnerability testing ensures your website remains secure.
For enhanced security, partnering with a web design company in the USAcan provide access to expert resources.
9. Integrate Advanced Features
a. Progressive Web Apps (PWAs)
PWAs offer app-like functionality on web platforms, providing offline access, push notifications, and fast load times.
b. Augmented Reality (AR)
AR integration enhances user engagement, especially for e-commerce or educational websites. For instance, users can visualize furniture in their home through AR.
c. Payment Gateways
Secure and diverse payment options (e.g., credit cards, digital wallets, and cryptocurrencies) streamline transactions for e-commerce sites.
10. Conduct user testing and feedback.
Before launching your website, gather insights from real users through testing.
Testing Methods
- A/B Testing: Compare different versions of a page to determine user preferences.
- Usability Testing: Observe how users interact with your site to identify pain points.
- Performance Testing: Test loading times, server response rates, and device compatibility.
Integrating user feedback ensures your site meets expectations and performs optimally.
11. Optimize for Speed and Performance
Page speed affects user experience and search engine rankings. Use the following techniques to optimize performance:
- Content Delivery Networks (CDNs): Distribute content through global servers for faster loading.
- Image Compression: Reduce image sizes without compromising quality using tools like TinyPNG.
- Lazy Loading: load images and videos only when users scroll to them.
12. Plan for Scalability and Maintenance
A scalable website can handle increased traffic and functionality as your needs grow.
Scalability Practices
- Use cloud hosting services for flexible resource allocation.
- Modular coding ensures easier updates or feature additions.
For regular updates, consider website redesign servicesto refresh aesthetics and functionalities as trends evolve.
13. Measure Success with Analytics
Post-launch, monitor your website's performance to ensure it meets your goals.
Key Metrics
- Traffic Sources: Understand where your visitors are coming from.
- Bounce Rate: Identify pages causing users to leave.
- Conversion Rate: Measure how effectively your site achieves its goals (e.g., sales, sign-ups).
Analytics tools like Google Analytics or Heatmaps provide valuable insights for continuous improvement.
14. Adapt to Emerging Technologies
Stay ahead by adopting new technologies shaping web design in 2025:
- Blockchain Integration: For secure transactions and data sharing.
- 5G Optimization: Prepare for faster network speeds, enabling richer web experiences.
- Quantum computing: Though nascent, it offers potential for rapid data processing.
Conclusion
Designing a website in 2025 requires a blend of creativity, technological expertise, and user-centric thinking. By following this comprehensive guide, you can create a platform that not only stands out visually but also performs efficiently and meets evolving user expectations. Whether you’re utilizing web development services in the USAor seeking website redesign services, the principles outlined here ensure your website remains competitive and future-ready.
Book an Appointment
Perfectiongeeks Technology is ready to provide the right solution according to your needs



India Standard Time
Book an Appointment to know how Perfectiongeeks Technology smartbuild can benefit your Business.
Blockchain Solution
Launching
Testing
Contact US!
India

Plot No- 309-310, Phase IV, Udyog Vihar, Sector 18, Gurugram, Haryana 122022
Copyright © 2024 PerfectionGeeks Technologies | All Rights Reserved | Policy
Contact US!
India 
Plot 378-379, Udyog Vihar Phase 4 Rd, near nokia building, Electronic City, Sector 19, Gurugram, Haryana 122015
USA 
1968 S. Coast Hwy, Laguna Beach, CA 92651, United States
Singapore  [email protected]
[email protected]
[email protected]
[email protected]
10 [email protected] [email protected] Anson Road, #33-01, International Plaza, Singapore, Singapore 079903
Copyright © 2024 PerfectionGeeks Technologies | All Rights Reserved | Policy